39 google.maps.markerlabel
Marker Labels | Maps JavaScript API | Google Developers Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event Google Issue Tracker Google Issue Tracker ... Sign in
How can i display title or label on polygons on google map? I want to display the title or label on loctions on the google map,it works on markers,but not within polygons. Here is my current Google maps JS Code

Google.maps.markerlabel
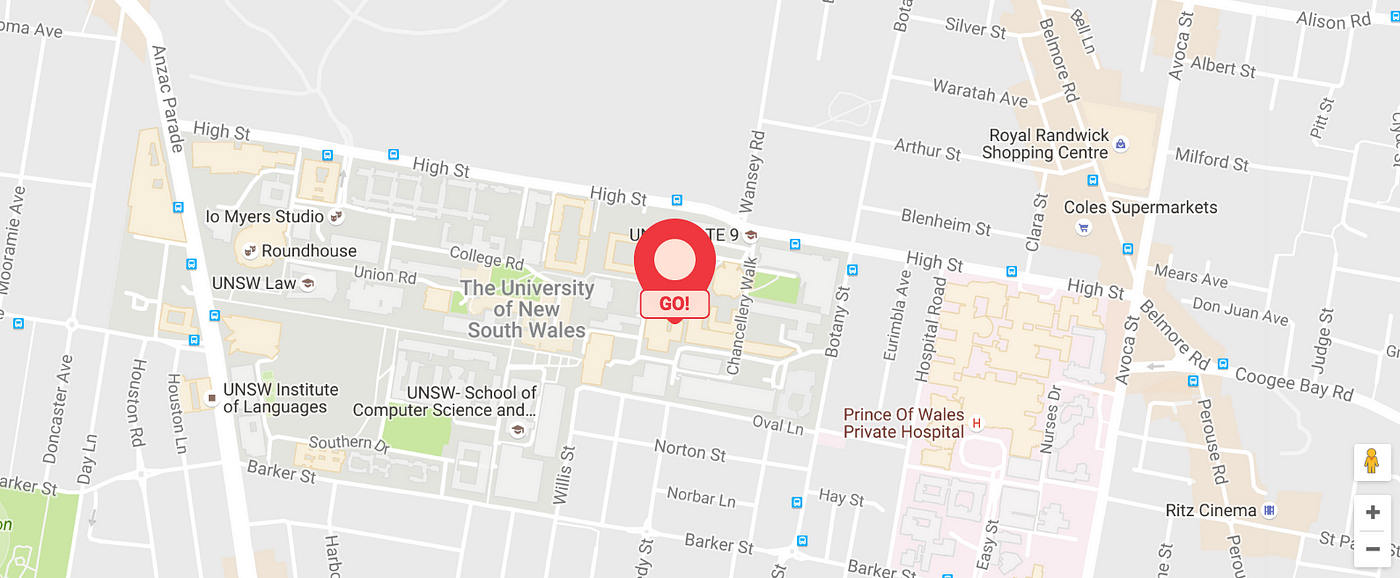
Google Marker API. Lets play! Level 1— dynamic label on marker Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here.Let's show text "GO!" over our custom marker from previous article:. var markerLabel = 'GO!'; var marker = new google.maps.Marker({map: map, animation: google.maps.Animation.DROP, position: markerLatLng, icon: markerIcon, label: markerLabel}); google_maps_flutter_platform_interface library - Dart packages class. Marks a geographical location on the map. A marker icon is drawn oriented against the device's screen rather than the map's surface; that is, it will not necessarily change orientation due to map rotations, tilting, or zooming. Implemented types. MapsObject < Marker >. Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label.
Google.maps.markerlabel. markerwithlabel - npm MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker. Modify Marker Label CSS Property - Google Groups Hi, If possible, I would like to dynamically modify the CSS width property to reflect the width of the labelText string. For example, the CSS set width property is 40px. Labels meets markers with the Google Maps JavaScript API Today, we are introducing a new label property to MarkerOptions that makes labeling your markers easier. The label property allows you to pass a letter, number, or any other character to your map markers, creating a map that is easier to navigate and read. How to Add Multiple Labels on Google Maps - Guiding Tech Step 1: Search for a place on Google Maps. Click on the location to bring up the details on the left panel. Step 2: Scroll down on the panel, and click on the Add a Label. Name the label, and that ...
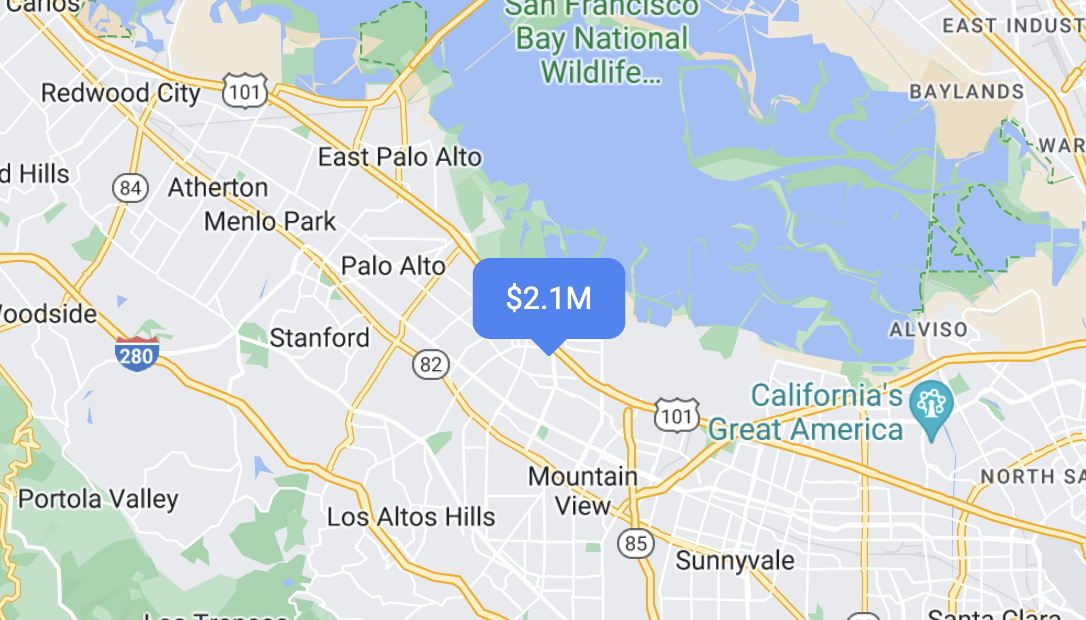
Marker Labels | Maps JavaScript API | Google Developers Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event Google map label placement - JavaScript - Tutorialink I have added label in google map. But the label is coming in the middle of the marker.I have tried to add class also but labelClass:"my_label" in the label but class is not getting added. I'm not getting any way to position label. Marker | Maps JavaScript API | Google Developers google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. Marker, Marker with custom label, react-google-maps/api ... - Medium We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
Why did the LABEL feature disappear? - Google Maps Community This help content & information General Help Center experience. Search. Clear search MarkerLabel class - google_maps library - Dart API API docs for the MarkerLabel class from the google_maps library, for the Dart programming language. [Solved] Google Maps V3 marker with label | 9to5Answer Google Maps V3 marker with label; Google Maps V3 marker with label Give a place a private label - Computer - Google Maps Help You can add a private label to places on your map. Labeled places show up on your map, in search suggestions, in the "Your places" screen, and in Google Photos. To add a label, follow the steps below. Open Google Maps. Search for a place or address. Choose Add a label. Tip: You need Web & App Activity turned on to give a place a label.
google_maps_flutter_platform_interface library - Dart packages class. Marks a geographical location on the map. A marker icon is drawn oriented against the device's screen rather than the map's surface; that is, it will not necessarily change orientation due to map rotations, tilting, or zooming. Implemented types. MapsObject < Marker >.
Google Marker API. Lets play! Level 1— dynamic label on marker Marker label, as Google Map API says, is a simple text (preferable, one character) shown over marker icon. The basic example is here.Let's show text "GO!" over our custom marker from previous article:. var markerLabel = 'GO!'; var marker = new google.maps.Marker({map: map, animation: google.maps.Animation.DROP, position: markerLatLng, icon: markerIcon, label: markerLabel});






























Post a Comment for "39 google.maps.markerlabel"