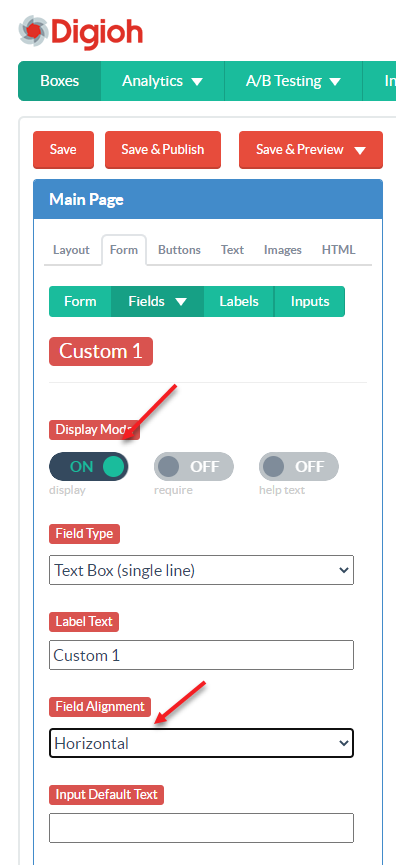
43 html form label and input on same line
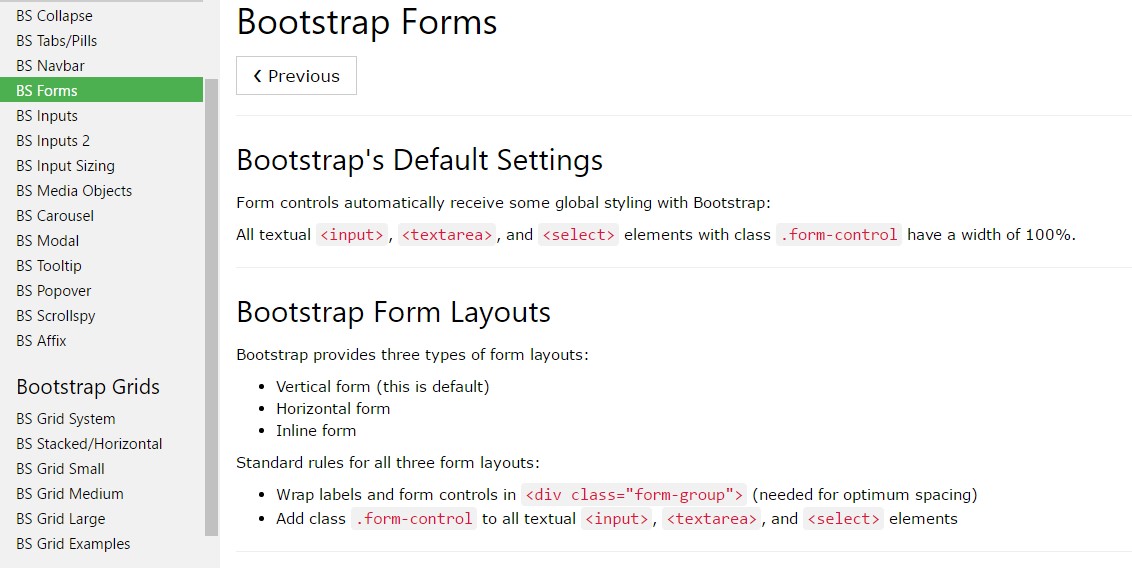
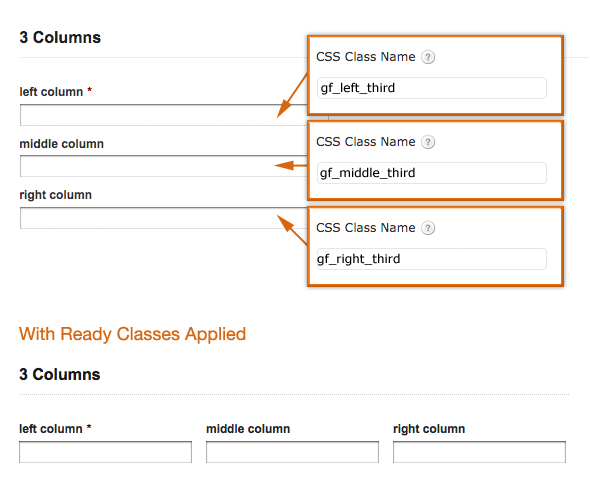
How to make and appear on the same line on an ... Aside from using floats, as others have suggested, you can also rely on a framework such as Bootstrap where you can use the "horizontal-form" class to have the label and input on the same line. If you're unfamiliar with Bootstrap, you would need to include: Phoenix.HTML.Form — Phoenix.HTML v3.2.0 - HexDocs Phoenix.HTML.Form (Phoenix.HTML v3.2.0) View Source. Helpers related to producing HTML forms. The functions in this module can be used in three distinct scenarios: with changeset data - when information to populate the form comes from a changeset. with limited data - when a form is created without an underlying data layer.
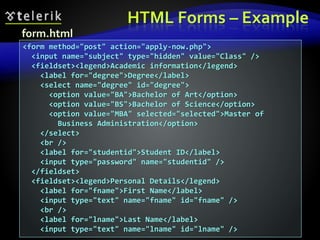
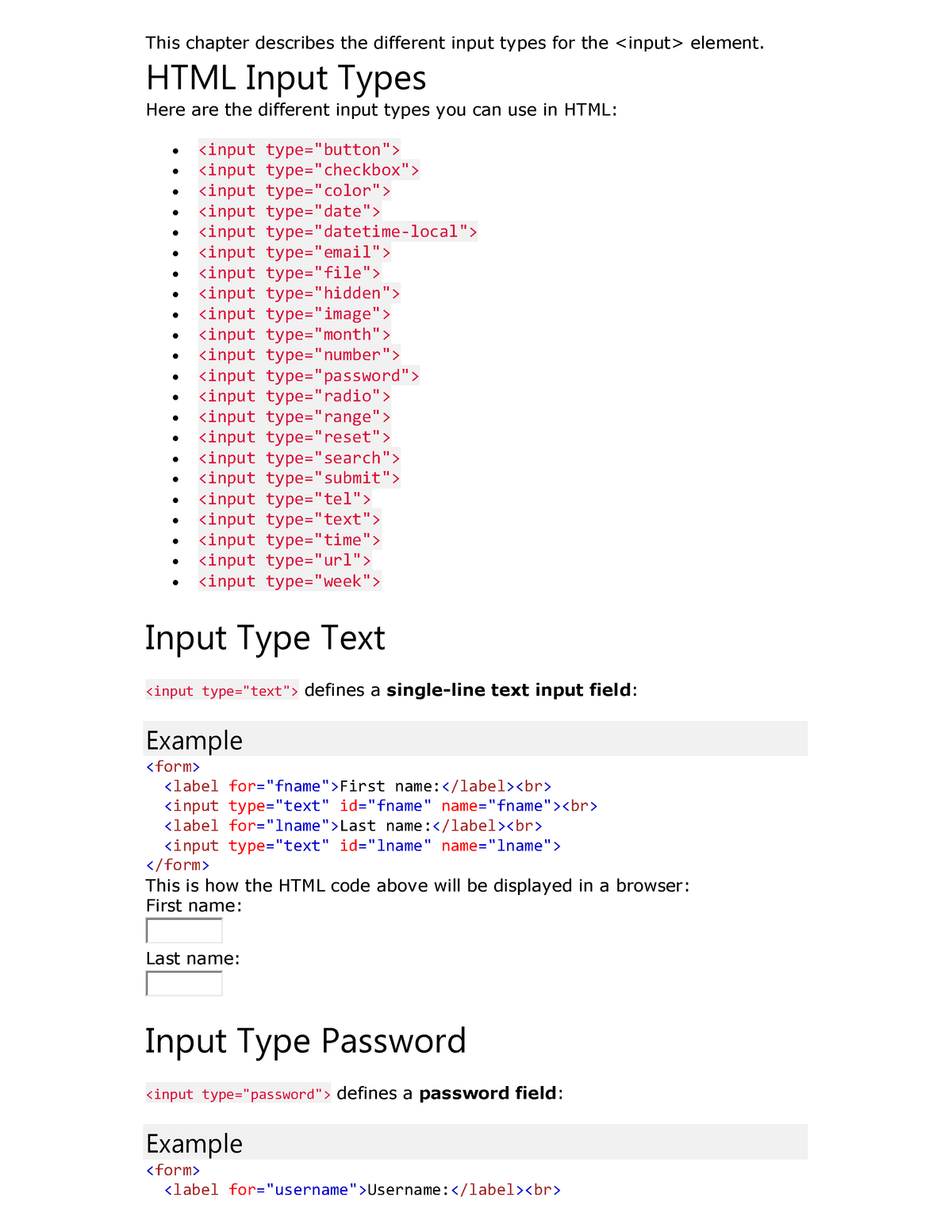
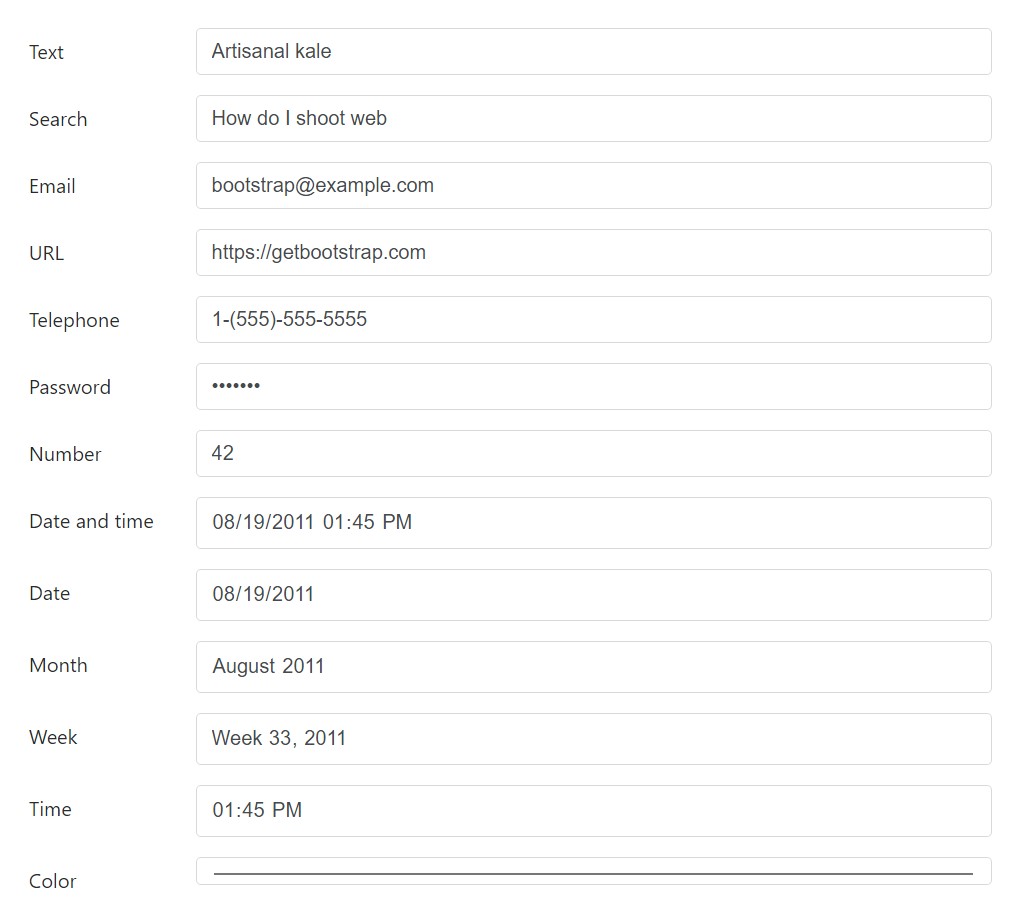
& The Input (Form Input) element - HTML& HyperText Markup ... The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes.

Html form label and input on same line
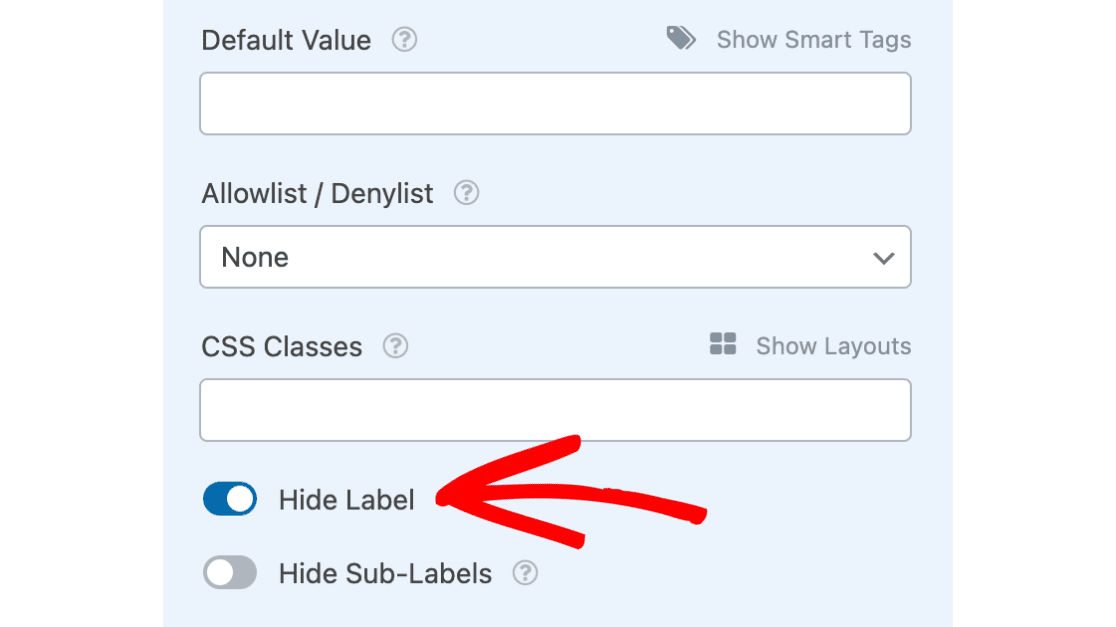
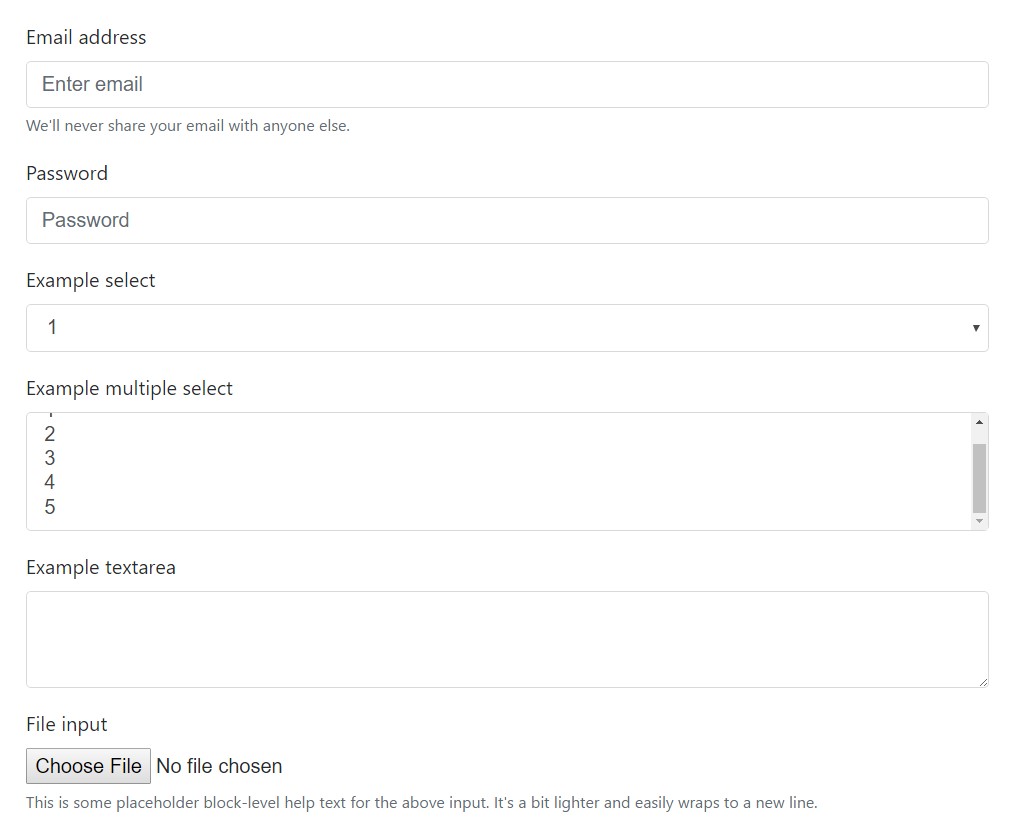
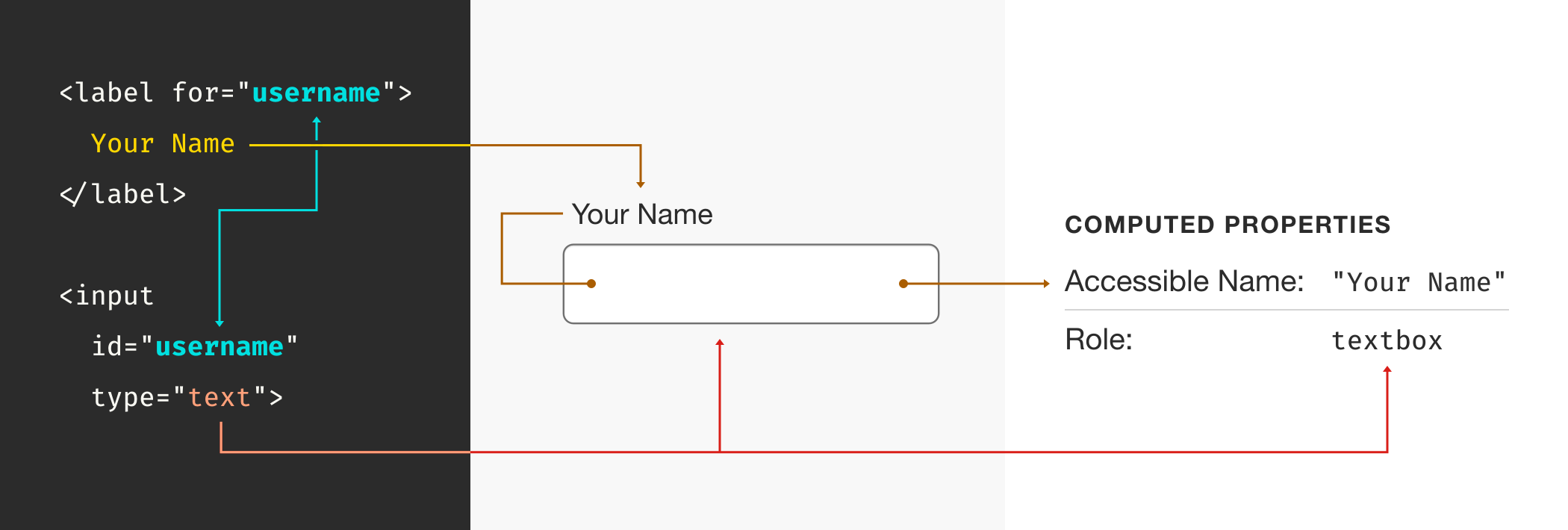
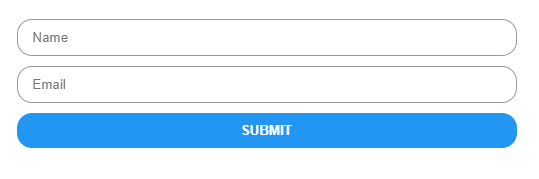
ARIA in HTML - W3 Unless otherwise stated, authors MAY use aria-* attributes in place of their HTML equivalents on HTML elements where the aria-* semantics would be expected. For example, authors MAY specify aria-disabled=true on a button element, while also implementing the necessary scripting to functionally disable the button , rather than the use disabled ... Forms in HTML documents - W3 The INPUT element creates a single-line input control and the TEXTAREA element creates a multi-line input control. In both cases, the input text becomes the control's current value. file select This control type allows the user to select files so that their contents may be submitted with a form. The INPUT element is used to create a file select ... HTML Form Code - Quackit This form uses the placeholder attribute instead of the tag for the email and password fields. This results in a more compact form because no extra space is required for the labels. However, simply removing the tags is not good from an accessibility standpoint. People using screen readers could have problems if there is no ...
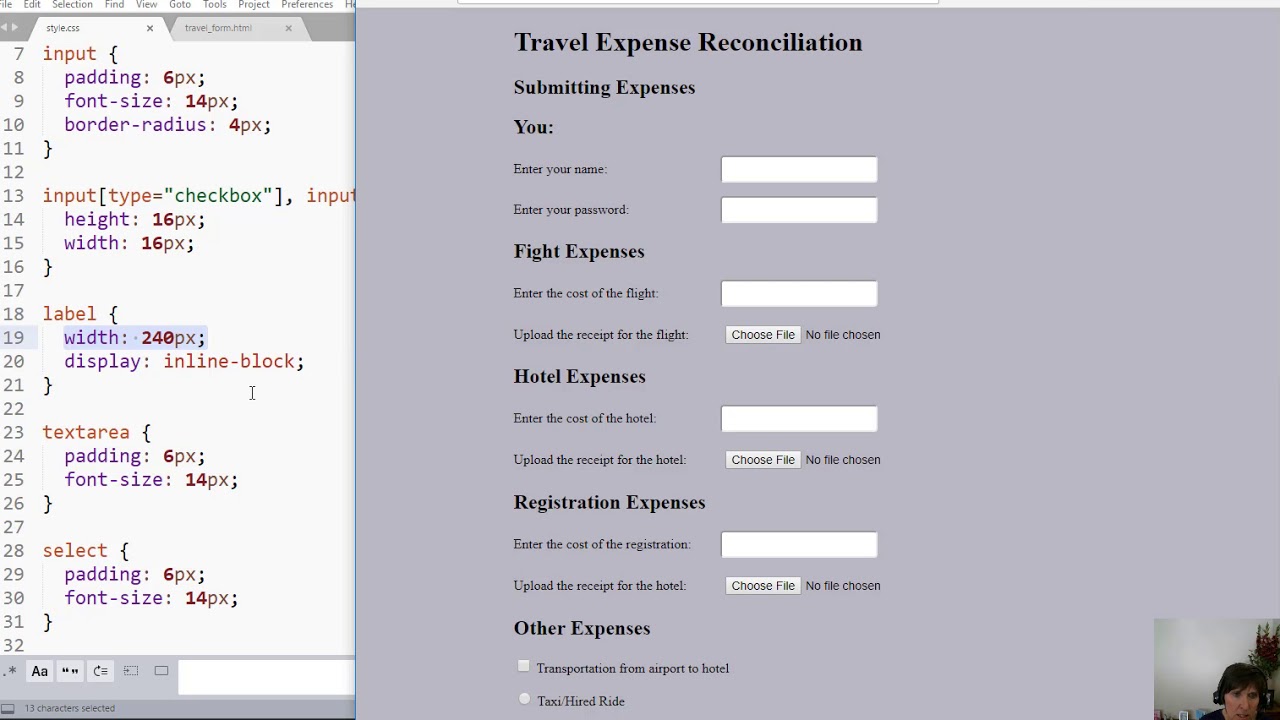
Html form label and input on same line. How to align the checkbox and label in same line in html? Within li tags, I am placing a checkbox and label input. If label text is larger than label, the text goes to the next line. I wrapped the label text but it's not aligning the checkbox and label in the same line if label text is too long. HTML Form Code - Quackit This form uses the placeholder attribute instead of the tag for the email and password fields. This results in a more compact form because no extra space is required for the labels. However, simply removing the tags is not good from an accessibility standpoint. People using screen readers could have problems if there is no ... Forms in HTML documents - W3 The INPUT element creates a single-line input control and the TEXTAREA element creates a multi-line input control. In both cases, the input text becomes the control's current value. file select This control type allows the user to select files so that their contents may be submitted with a form. The INPUT element is used to create a file select ... ARIA in HTML - W3 Unless otherwise stated, authors MAY use aria-* attributes in place of their HTML equivalents on HTML elements where the aria-* semantics would be expected. For example, authors MAY specify aria-disabled=true on a button element, while also implementing the necessary scripting to functionally disable the button , rather than the use disabled ...






































Post a Comment for "43 html form label and input on same line"